In this guide we will show you how to insert and query data from a database or service using a chatbot and an API endpoint.
First of all you will need a ChatCompose account, you can try the service for 15 days by registering here.
Take this example, you want to enable your chatbot to update the shipping address of one of your clients.
A chatbot can ask your users for any information and then send it to a database by connecting to an API endpoint.
You have 3 options to update information with the Platform.
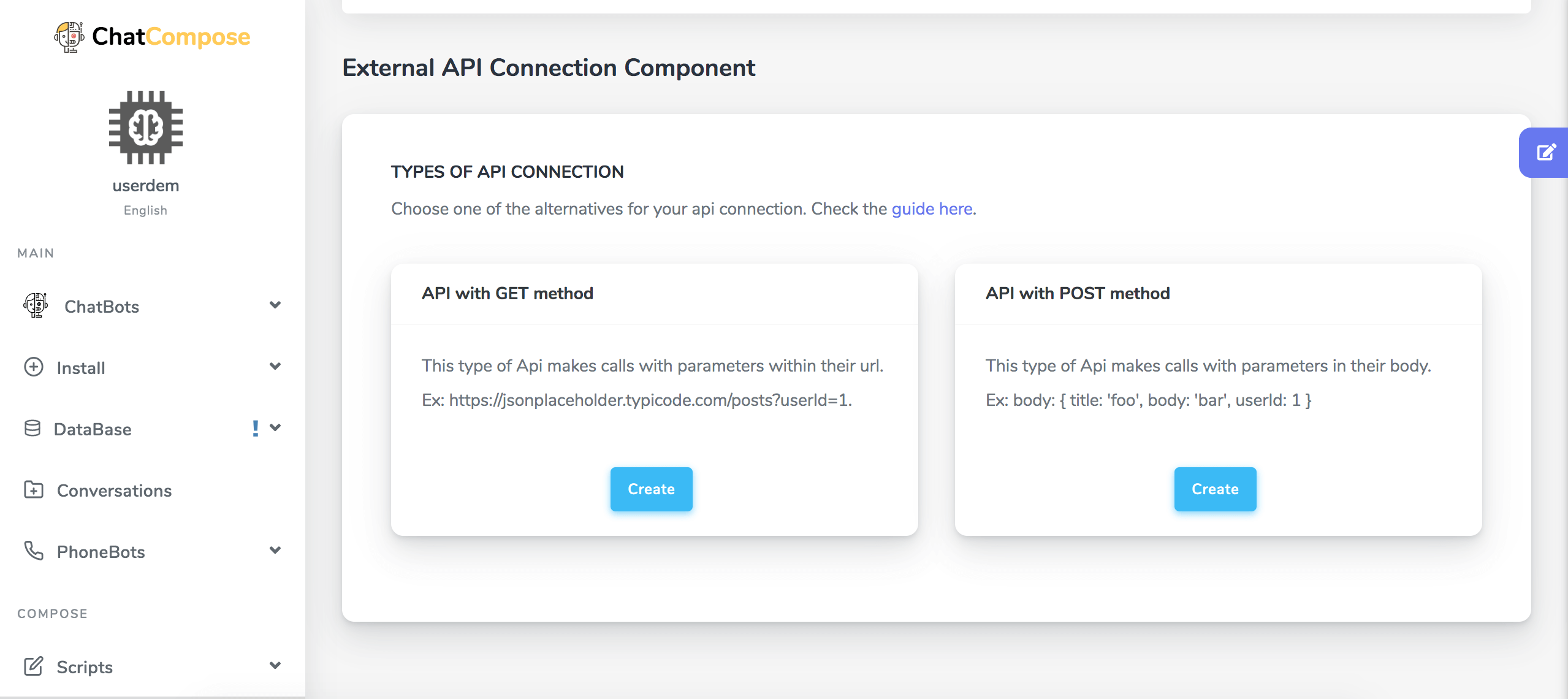
To start navigate to Scripts>External Connection.
There you will be given two options

In this case we will use API with POST method. Press Create.
The first step will be to assign an ID to your component. We will call it "changeaddress".

The next step will to set the questions you want to ask the user to get the information you need. We will use two questions 1. What is the email you used for registration? and 2. What is your new address?.
You will also need to provide the name for the fields of the POST request. Lets assume you API endpoint accepts the current format:
{
email: 'somemail@email.com',
address: 'Revolutionary Road 555, Chicago'
}
Then you will need to set the fields next to the questions to "email" and "address". You can add as many questions and fields as you want by pressing "Add".

Also set the API endpoint that will handle your bot request. In this case we used "https://yourapiendpoint/changeaddress".
Your API endpoint should be configured to handle a json POST with the parameters "email" and "address". After receiving the request it should store the new address using both fields.
The final step will be to offer a response to the query. (optional)

Give a Thank you message and display the result of the api call by setting the json path. Uncheck "Is json?" if the response is only text or empty.
Now your connection should be ready to go!. It shoud display "READY!! Your component id is: changeaddress"
IMPORTANT: Some APIs will not allow access from a foreign origin. To enable cross origin set up the response headers to "Access-Control-Allow-Origin: *".
You can also use the Web Service component inside a script to send information to a web service.


To send information entered by the user, use script variables. Whenever a user reaches that component in a script, it will send that information to your web service.
Similar to the Web Service, you can also use a PUT request.


You can use these component as a 1.) response of your chatbot 2.) as part of a script.
Go to Database> Responses and add possibles messages the user will input. For example "I want to change my address", "I have a new address" or "Please ship to this address".

You can use external connection, web service, and PUT Request as part of a script by selecting the component in your control bar. For example at the end of a script you can have the user choose between a "Update Address" and a "Make Payment" option.
