Визуальные факторы чат-бота, хотите верьте, хотите нет, имеют большое влияние на успех инструмента.
Дизайн - это не самая техническая часть создания чат-бота, однако он имеет решающее значение для взаимодействия с пользователем, что в конечном итоге является целью внедрения чат-бота в любой компании. Здесь мы покажем вам, как создать и стилизовать вашего чат-бота в ChatCompose.
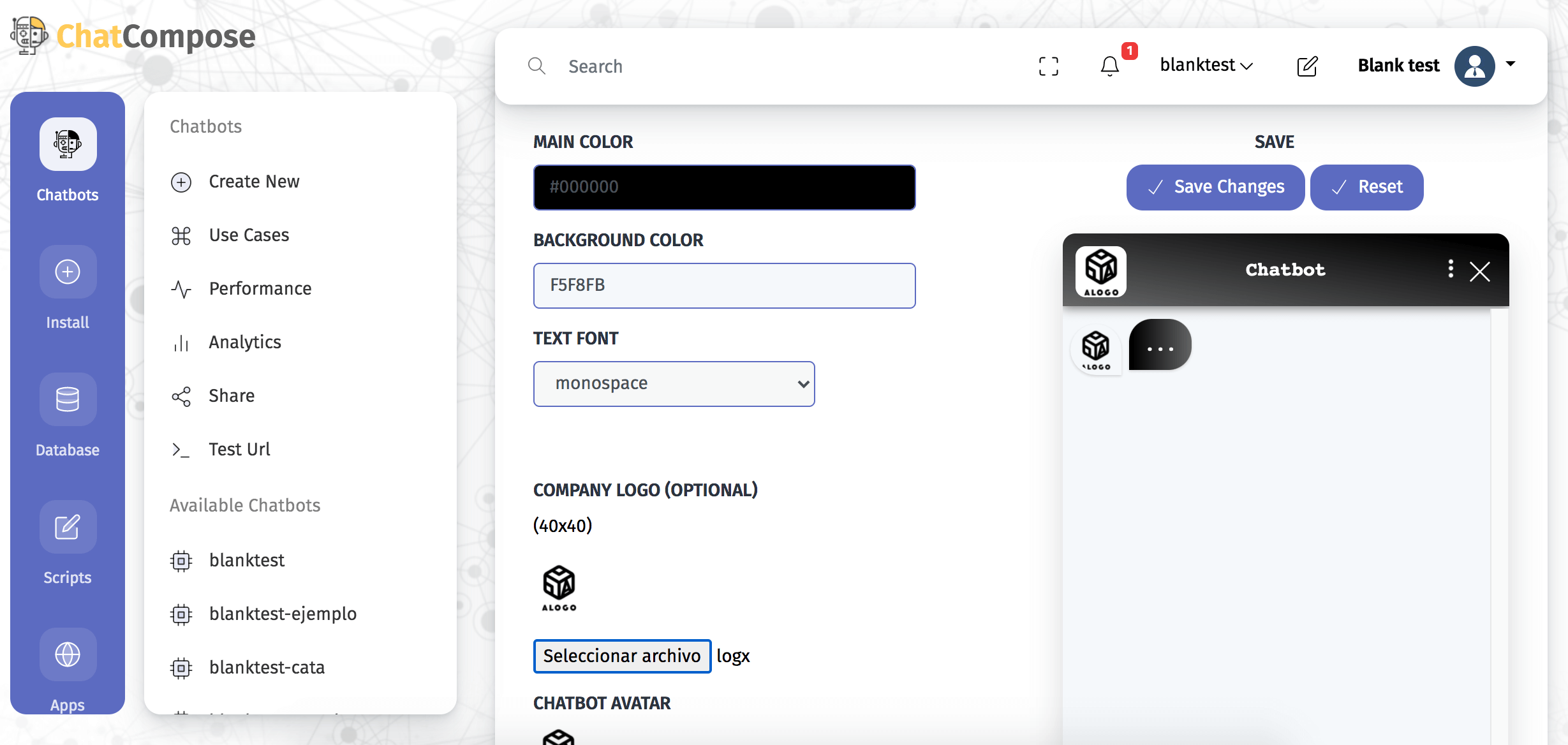
Визуальные факторы сейчас не очень сложные, но они важны. В ChatCompose вы можете выбрать цвет рамки, цвет фона, шрифт текста и добавить, если хотите, чтобы логотип компании отображался в интерфейсе беседы.
Вы также можете добавить аватар вместо того, который отображается по умолчанию, чтобы он отображался как бот в каждом ответе в беседе.
Как вы можете настроить своего чат-бота? Шаги очень просты, вам просто нужно перейти в пользовательском интерфейсе, чтобы установить на левой боковой панели, и в раскрывающемся меню выберите в веб-конфигурации параметр настройки . Оказавшись там, вы найдете все вышеупомянутые параметры настройки:

Чтобы выбрать основной цвет бота (это цвет рамки и пузыря), вы можете поместить курсор в цветовое поле, и появится спектр цветов, по которому вы можете перемещать курсор, пока не найдете тот, который вам нужен. предпочтение.
Вы также можете ввести цветовой код, который вы уже определили. То же самое относится к выбору цвета фона, который для удобства чтения мы рекомендуем белый или любой нейтральный цвет.

Что касается гарнитуры текста, доступно более 40 шрифтов, из которых вы можете выбрать.

При желании вы можете добавить логотип своей компании, изображение размером 40 x 40 и загрузить свой собственный аватар чат-бота из файлов на вашем компьютере.

Последний вариант настройки - это дизайн чат-бота, который в основном указывает, как интерфейс чат-бота будет представлен пользователю. У вас есть три варианта на выбор, выберите тот, который вам больше всего подходит:

После того как вы отредактируете все эти параметры настройки по своему вкусу, вы можете щелкнуть стиль или перезапустить.

Затем вы можете протестировать чат-бота, чтобы увидеть, как он выглядит. Если вам не нравится результат, вы можете редактировать снова столько раз, сколько захотите.
Чтобы выполнить тест, перейдите к Chatbots и в появившемся меню выберите Test Url . Автоматически откроется другая вкладка, где вы можете проверить элементы дизайна бота, а также протестировать беседу.

Каждый из элементов, которые вы редактировали в разделе «Персонализация», будет виден, и вы можете изменять их столько раз, сколько захотите.