





Med ChatCompose på Facebook kan enhver samtale generere et salg, og de fleste forespørsler om støtte kan løses. I stedet for å bruke tradisjonelle plattformer som telefon, e-post og skjemaer, fanger ChatCompose de beste potensielle kundene i sanntid, og lar deg tilby kundestøtte for en brøkdel av de normale kostnadene.

Sett opp chatbot for nettstedet ditt og Facebook med noen få trinn:
Chatbots kan være et utrolig produkt som lar folk skape nye opplevelser, fra rapportering av nyheter til å levere informasjon fra kundesupport.
Facebook lar brukerne lage chatbots for Facebook-sidene sine via Facebook-utviklerplattformen. I denne artikkelen skal vi vise deg nøyaktig hvordan du gjør det. Den beste delen? Det vil ta oss mindre enn en time.
Registrer deg på Facebook-utviklere og lag en ny applikasjon. Du trenger en Facebook-konto, så hvis du ikke har den, kan du opprette en.
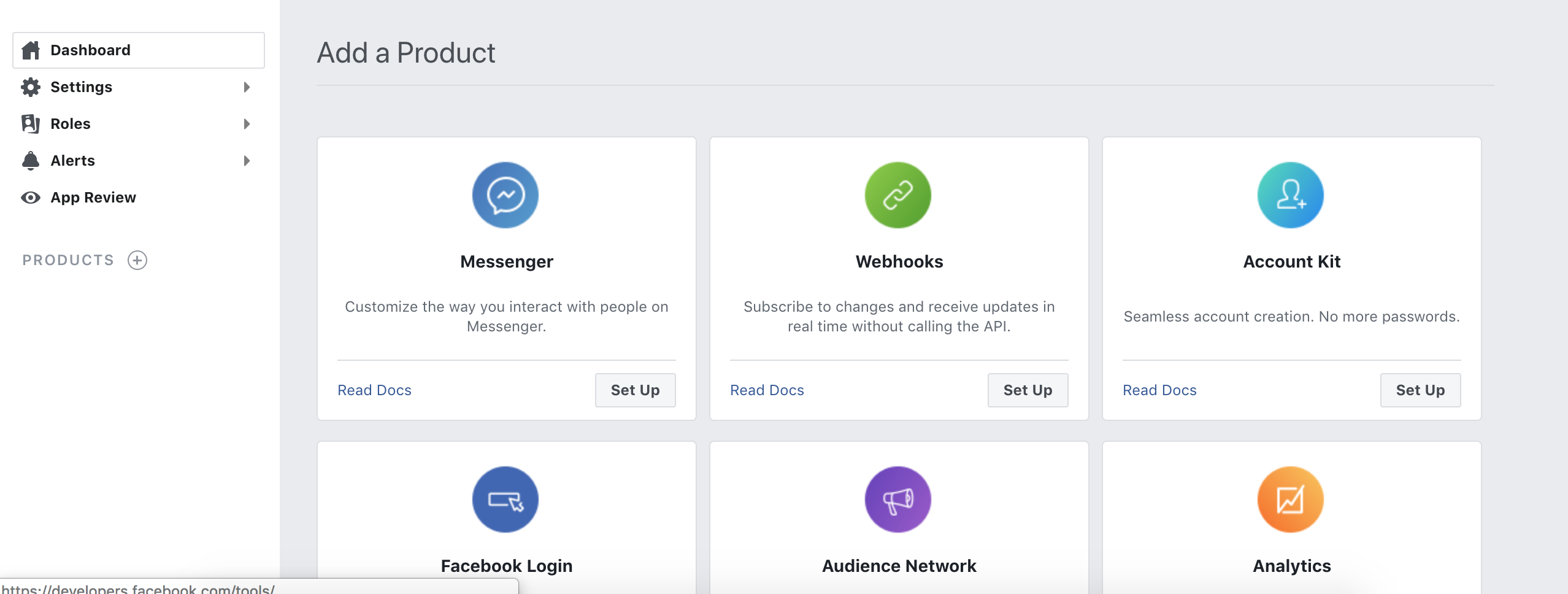
Når applikasjonen er opprettet, vil vi legge til Messenger-produktet. Siden chatbot vil kommunisere med dette, er det nødvendig å lage noen konfigurasjoner.
Klikk på Produkter på venstre linje og velg deretter Messenger.

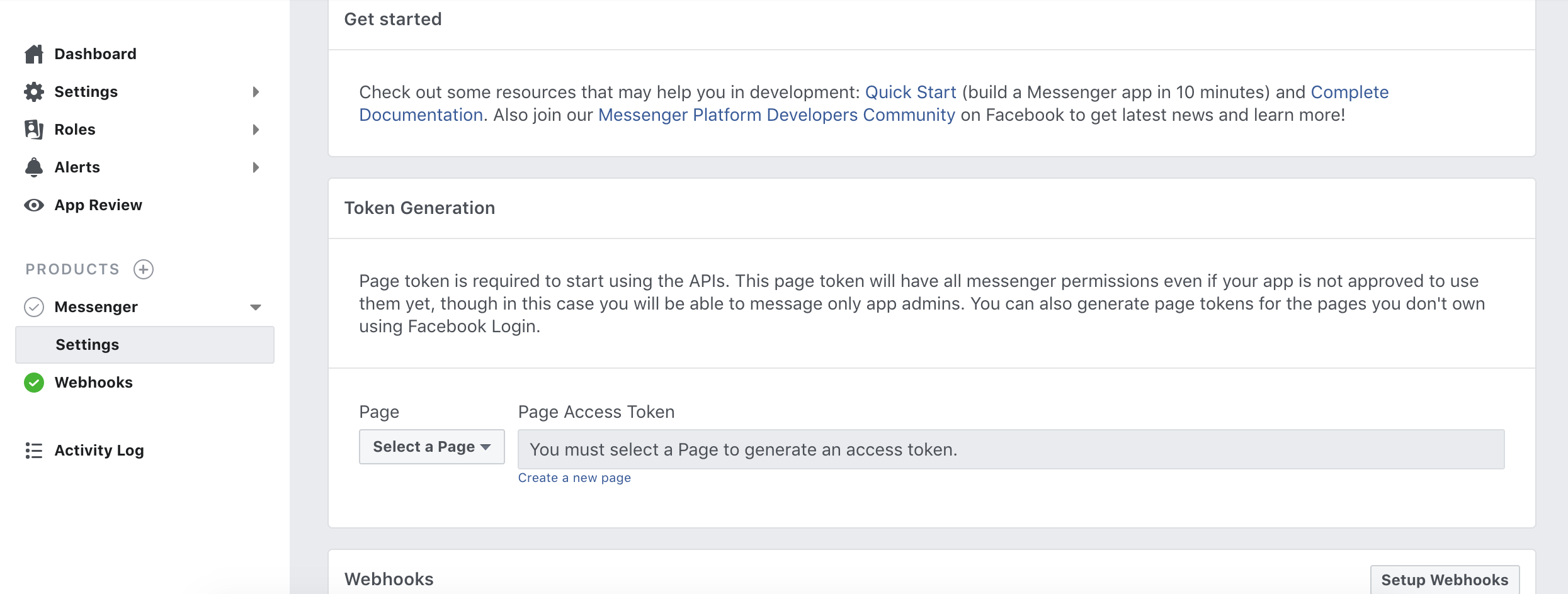
For å aktivere en chatbot i messenger trenger vi et symbol. Dette tokenet genereres gjennom applikasjonen du opprettet i Facebook Developers, tilknyttet en Facebook-side. Hvis du ikke har en Facebook-side for tjenesten eller produktet ditt, oppretter du det. ( Hvordan lage en facebook-side )

Disse Facebook-sidene er nødvendige for å generere token, og det er her du kan se og aktivere chatbotene dine.
For å generere tokenet, gå til Access Token-delen og koble siden din til appen din. Klikk deretter på generer token.
For å fullføre dette trinnet må du ha en aktiv ChatCompose-konto. Du kan registrere deg her .
Når du er registrert, går du til kontoen din og klikker på Installer> Integrasjoner. I denne delen finner du informasjonen for å opprette forbindelsen mellom ChatCompose og Facebook Messenger.
Kopier token som er generert i trinn 2 til Chatcompose-panelet. Du vil også trenge en hemmelig frase, av sikkerhetsgrunner og for Facebook for å sikre at du har kontroll over tilkoblingen.
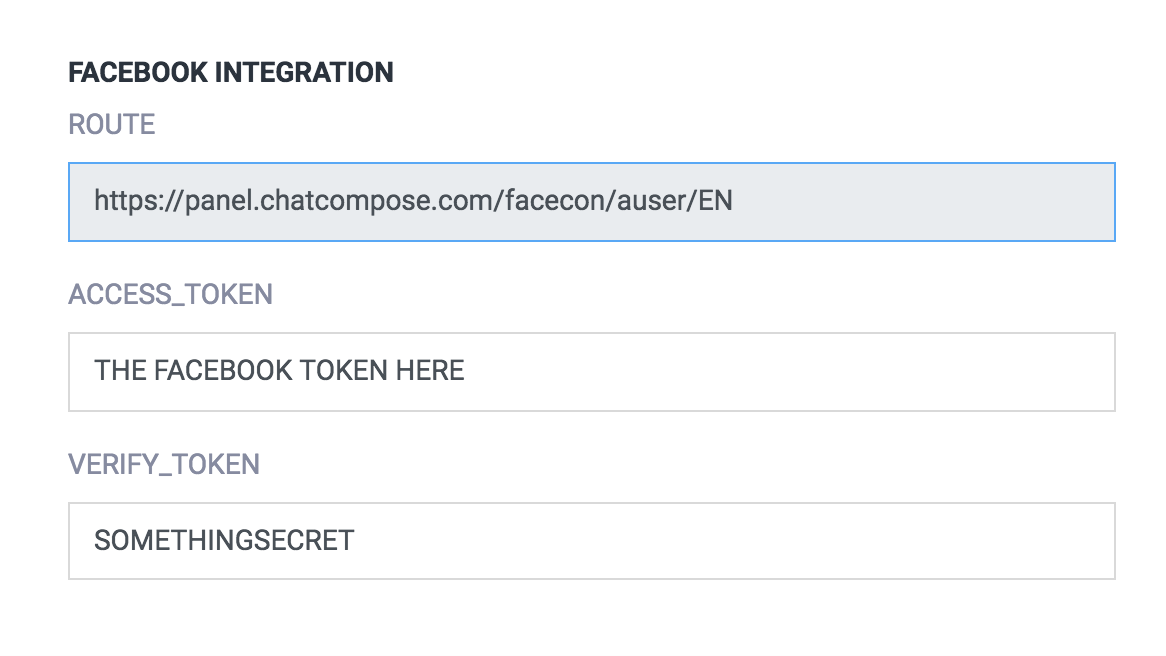
Skriv inn Facebook-tokenet i "ACCESS_TOKEN" og lag en sikkerhetsfrase i "VERIFY_TOKEN" . Lagre endringene dine.

I "ROUTE" finner du ruten til ChatCompose-kontoen din, du trenger den for å integrere boten din i Messenger.
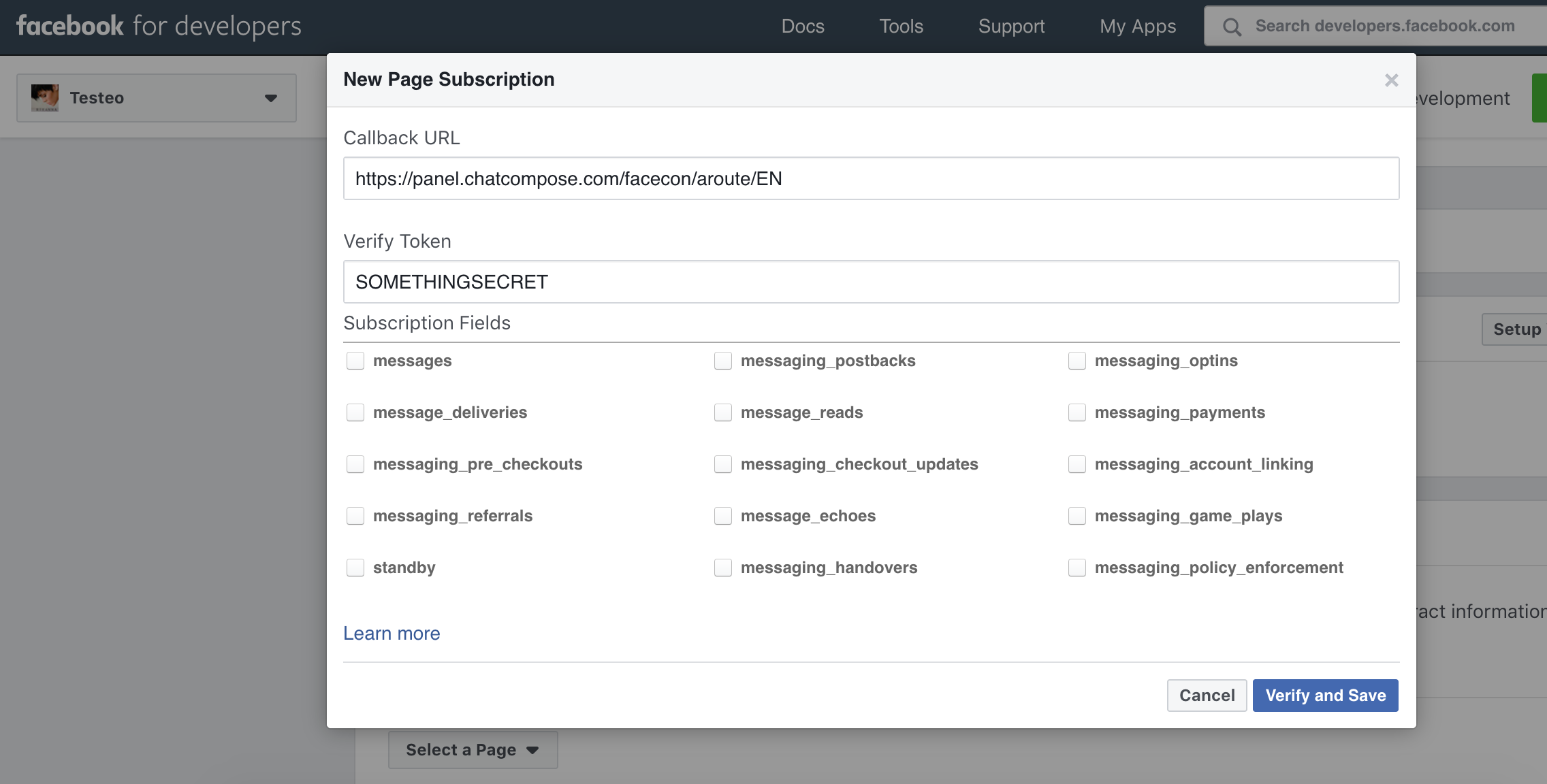
Tilbake i Facebook-utviklere, i webhooks-delen av Messenger-produktet ditt, klikker du på "Konfigurer webhooks". I popup-vinduet vil vi kopiere banen til trinn 3 og sikkerhetsfrasen.
Skriv inn ruten og uttrykket "VERIFY_TOKEN" , og trykk deretter Bekreft og lagre.

Nå trykker du på "Legg til abonnement" og velger: "messages", "messaging_postbacks", "message_deliveries", "messaging_pre_checkouts" .
Merk: Når du har lagret tokensene dine, må du sette Facebook Bot til "PÅ" på plattformen. Når du vil stoppe chatbot, bare bytt den til "OFF". Du finner knappen i Installer> Facebook-delen.
Besøk Facebook-siden din og snakk med boten din for å sjekke at den fungerer bra.
For å sende meldinger til chatbotten, må du legge til messenger på siden din, og inkludere knappen Send Message. Send en melding (testknapp) til siden din for å sjekke svarene til din chatbot.
Du kan bruke komponentene bilder, lenker og nedlastinger for å vise medier.
HTML-komponenten kan ikke lastes. Messenger er ikke en nettleser, og den kan ikke gjengi html.
For å gjøre bot offentlig, må du legge til forespørselen om "pages_messaging" , fylle ut et skjema og sende forespørselen om anmeldelse til Facebook-teamet. Godkjenningen skal ikke ta mer enn to dager.
Etter å ha lagret facebooknøklene dine i ChatCompose, vises en ny knapp (Innstillinger). Trykk på den for å stille inn den første menykonfigurasjonen. Messenger kan vise en vedvarende meny der brukerne dine kan laste inn komponenter eller svar (se Persistent Menu ).

Menytilgangsknappene lar deg laste inn bestemte komponenter og skript. Du kan bruke den til å vise personvernreglene eller viktige oppgaver for boten din.